Search Box
Sunday, September 4, 2016
XIaomi User များသိထားသင့်သော ခေါင်းခဲစရာလေးများ
MI ဖုန်းတစ်လုံးဝယ်လို့ MIUI စကိုင်တာနဲ့ ကြုံတွေ့ရတတ်တဲ့ ခေါင်းခဲစရာလေးများ
(1) Software တစ်ခုခုသွင်းတော့မယ်ဆိုရင် Allow လုပ်ခိုင်းဖို့ စက္ကန့်တွေ စောင့်ဆိုင်းနေရတာ
ဖြေရှင်းရန် - Setting >> Additional Setting >> Privacy >> Unknown Sources ကိုအမှန်ခြစ်ပေးလိုက်ပါ
(2) Developer Option မတွေ့တာ
ဖြေရှင်းရန် - Setting >> About Phone >> MIUI Version ကို ခုနှစ်ချက်ဆက်တိုက်နှိပ်ပေးပါ
(3) Download Size ပြသနာတက်ပြီး မဒေါင်းပဲရပ်နေတာ
ဖြေရှင်းရန် - Download Application ကိုရှာပါ အပေါ်ဘက်ထောင့်ရှိ အစက်လေးသုံးစက်မှ တစ်ဆင့် Setting ကိုဝင်၍ Download Size Limit ကို Unlimited ထားပေးပါ
(4) Facebook ကနေ Message ကိုနှိပ်လိုက်ရင် Messenger တက်မလာတာ သို့မဟုတ် Messenger popup တက်မလာတာ
ဖြေရှင်းရန် - Setting >> Installed App >> Messenger >> Permission Manager >> အောက်ဆုံးက Display Popup Window ကိုအမှားလေးဖြုတ်လိုက်ပါ
(5) Zapya ကချိတ်လို့ရပြီး ဘယ်ကိုမှပို့လို့မရတာ
ဖြေရှင်းရန် - Security Application ကိုရှာပါ Data Usage >> Restrict Data Usage >> Zapya ကို Data ရော WLAN မှာပါ အမှန်ခြစ်ပေးလိုက်ပါ
(6) Ringtone ပြောင်းရန်မတွေ့တာ
ဖြေရှင်းရန် - (၁) Setting >> Sound >> Phone Ringtone>> အပြာဝိုင်းလေးနှင့် မြားလေးအောက်ဆိုက်နေသော Offline icon >> အောက်နားတွင် browse >> ထိုမှတစ်ဆင့် ဖိုင်ထဲတွင် လိုသော Ringtone ပြောင်းပါ
(7) flash light ကို apk သွင့်ဖို့မလိုပဲ phone icon >> setting >> Incoming call setting >> flash when riging အမှန်ခြစ်ပေးလိုက်ပါ။
Thursday, April 28, 2016
မောက်နောက်က လိုက်နေမဲ့ စာတန်းလေး
ထည့်နည်းလေးကတော့...သည်လိုလေးပေါ့...
►1. Login လုပ်လိုက်ပါ ဘလော့ကာကို
►2. Layout ကိုကလစ်ရပါ့မယ် မိမိတို့ Dashboard ကနေပေါ့
►3. Add a Gadget ကိုကလစ်ပေးလိုက်ပါ
►4. HTML/Javascript. ကိုကလစ်ပြီး ကျလာတဲ့ ဘောက်လေးထဲမှာဘဲ
►5. အောက်ကပေးထားတဲ့ ကုဒ်တွေကို ကော်ပီယူ ထည့်လိုက်ပါ
<script language="javascript">
// ENTER TEXT BELOW. CAN *NOT* INCLUDE NORMAL HTML CODE.
var text='tawwinminntharlay';
var delay=40; // SPEED OF TRAIL
var Xoff=-130; // PIXEL COUNT FROM THE LEFT OF THE CURSOR (- VALUES GO TO LEFT)
var Yoff=10; // PIXEL COUNT FROM THE TOP OF THE CURSOR (- VALUES GO UP)
var txtw=14; // AMOUNT OF PIXEL SPACE EACH CHARACTER OCCUPIES
var beghtml='<font color="#F10B2A"><b>'; // OPTIONAL HTML CODE THAT EFFECTS WHOLE TEXT STRING SUCH AS FONT COLOR, SIZE, ETC.
var endhtml='</b></font>'; // END HTML CODE. MOSTLY USED IF ABOVE SETTING IS USED.
//********** NO NEED TO EDIT BELOW HERE **********\\
ns4 = (navigator.appName.indexOf("Netscape")>=0 && document.layers)? true : false;
ie4 = (document.all && !document.getElementById)? true : false;
ie5 = (document.all && document.getElementById)? true : false;
ns6 = (document.getElementById && navigator.appName.indexOf("Netscape")>=0 )? true: false;
var txtA=new Array();
text=text.split('');
var x1=0;
var y1=-1000;
var t='';
for(i=1;i<=text.length;i++){
t+=(ns4)? '<layer name="txt'+i+'" top="-100" left="0" width="'+txtw+'" height="1">' : '<div id="txt'+i+'" style="position:absolute; top:-100px; left:0px; height:1px; width:'+txtw+'; visibility:visible;">';
t+=beghtml+text[i-1]+endhtml;
t+=(ns4)? '</layer>' : '</div>';
}
document.write(t);
function moveid(id,x,y){
if(ns4)id.moveTo(x,y);
else{
id.style.left=x+'px';
id.style.top=y+'px';
}}
function animate(evt){
x1=Xoff+((ie4||ie5)?event.clientX+document.body.scrollLeft:evt.pageX);
y1=Yoff+((ie4||ie5)?event.clientY+document.body.scrollTop:evt.pageY);
}
function getidleft(id){
if(ns4)return id.left;
else return parseInt(id.style.left);
}
function getidtop(id){
if(ns4)return id.top;
else return parseInt(id.style.top);
}
function getwindowwidth(){
if(ie4||ie5)return document.body.clientWidth+document.body.scrollLeft;
else return window.innerWidth+pageXOffset;
}
function movetxts(){
for(i=text.length;i>1;i=i-1){
if(getidleft(txtA[i-1])+txtw*2>=getwindowwidth()){
moveid(txtA[i-1],0,-1000);
moveid(txtA[i],0,-1000);
}else moveid(txtA[i], getidleft(txtA[i-1])+txtw, getidtop(txtA[i-1]));
}
moveid(txtA[1],x1,y1);
}
window.onload=function(){
for(i=1;i<=text.length;i++)txtA[i]=(ns4)?document.layers['txt'+i]:(ie4)?document.all['txt'+i]:document.getElementById('txt'+i);
if(ns4)document.captureEvents(Event.MOUSEMOVE);
document.onmousemove=animate;
setInterval('movetxts()',delay);
}
</script>
5. ဒီနေရာမှာ သင်နှစ်သက်သလိုပြောင်းနိုင်ပါတယ် “Happy 2012”
6. အရောင်ကိုပြောင်းချင်သေးတယ်ဆိုရင် #F10B2A
ကျနော်ဆိုဒ်မှာ ကာလာကုဒ်တွေ ရွေးချယ်ဖို့ ဆိုဒ်ဘားမှာ ရှိပါတယ်..
အောင်အောင်(မကစ) ရဲ့ ဘလော့ခရီးသည်လေးအား အားပေးနေကြတဲ့အတွက် ကျေးဇူးအထူးတင်ပါတယ်.. တုန့်ပြန်မှုအနေနဲ့ fb like လေးတော့ လုပ်ပေးခဲ့ကြပါနော်.. တတ်စွမ်းသမျှ တွေ့ ရှိသမျှလေးတွေကို ပြန်လည် မျှဝေနေပါ့မယ်...။ အဆင်မပြေတာများရှိခဲ့ပါက...cbox မှာ ပြောခဲ့ကြပါနော်..
အောင်အောင်(မကစ) ပိုင်ဆိုင်သော နေရာလေးများကိုလာလည်ကြပါ။
လယ်တီမြေသား www.ledimyethar.com
ဘလော့ခရီးသည် http://aungsanmks.blogspot.com/
မှတ်စုစာအုပ် http://aungsan96.blogspot.com/
ဒီပဲယင်းသားလေး www.depelyin.co.cc
ဆော့ဝဲလ်မြို့တော် www. aungkyaw.com
ဓမ္မဗိမာန် http://dhamabimarn.blogspot.com/
Posted in: Blogs Html
Email ThisBlogThis!Share to TwitterShare to Facebook
Address ဘားမွာ လိုဂိုေလးေတြထည့္မယ္
ဘေလာ့မွာ Post နဲ႕ Comment အေရတြက္ေလးသိျခင္ရင္
လုပ္နည္းကလဲ လြယ္တာမို႕ မွ်ေ၀လိုက္ပါတယ္ေနာ္...
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Page Elements
►4. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►5. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►6. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
ဘေလာ့ ေခါင္းစဥ္ ထည့္နည္း ႏွင့္ လင့္ခ်ိတ္နည္းအျပည့္စုံ
ဘာေၾကာင့္လဲ ဆိုေတာ့ မူရင္းေတြမွာ Tab Menu ဆိုတဲ့ ေခါင္းစဥ္ေတြ မပါတတ္လို႕ပါ.. ခ်ိန္းထားတဲ့ တက္ပလ္ကေတြကေတာ့ ေအာ္တိုပါတတတ္ပါတယ္..
သည္နည္းေလးေကတာ့ ထည့္ရတာ လြယ္ကူသလို... လင့္ခ်ိတ္တဲ့ ေနရာမွာလည္း အရမ္းရိုးရွင္းလြန္းလွပါတယ္..ကဲစၾကမယ္ေနာ္ ပုံေလးေတြ နဲ႕ ရွင္းျပပါ့မယ္...
နည္းပညာထားဝယ္ေျမ: http://www.mgnyiko.blogspot.com/ ကပါခင္ဗ်ားက်ေနာ္ဝက္ဆုိဒ္မွာ HOME တခုတဲျဖစ္ေနလုိ႕ပါ..ေျပာျပပါလားဗ်..နည္းပညာ ဘေလာ႕ စာမ်က္နွာ သီခ်င္း ဒီလုိေလးလုပ္ခ်င္တာ.

Image Menu ေလးေတြဖန္တီးၾကည့္ရေအာင္

သည္မွာ ဘဲ သြားၾကည့္လိုက္ပါေနာ္... မူရင္းဆိုဒ္ပါ
ဘေလာ့မွာ စာေလးေတြ ပ်ံေနတာထည့္မယ္
ဘေလာ့မွာ စာေလးေတြ ပ်ံေနတာထည့္မယ္
<marquee>ဒီေနရာမွာစာရိုက္ထည့္ပါ</marquee>
<marquee direction=right>ဒီေနရာမွာစာရိုက္ထည့္ပါ</marquee>
<marquee behavior=alternate>ဒီေနရာမွာစာရိုက္ထည့္ပါ</marquee>
<center><marquee behavior=alternate width=50%> ဒီေနရာမွာစာရိုက္ထည့္ပါ</marquee></center>
<marquee direction=up height=50>ဒီေနရာမွာစာရိုက္ထည့္ပါ</marquee>
<marquee direction=down height=50>ဒီေနရာမွာစာရိုက္ထည့္ပါ</marquee>
<marquee direction=down height=50 behavior=alternate>ဒီေနရာမွာစာရိုက္ထည့္ပါ</marquee>
websites blogger ေတြအတြက္ ေကာင္းနိုးရာရာ ကုတ္ေလးမ်ား
body {
background-image: url(ဒီေနရာမွာ ဘက္ဂေရာင္းလင့္ေလးထည့္ပါ) ;
background-attachment:fixed;
background-repeat: no-repeat;
background-position:Bottom; }</style>
Tuesday, April 26, 2016
ဘေလာ႔ဂ္တြင္ မာတိကာတပ္နည္း
မန္မာဘေလာ႔ဂ္ေရးခ်င္သူမ်ား ဒါေတြသိထားသင္႔တယ္
Essential Tools for making Myanmar Blog [NLS]How to Install and use Zawgyi-One font Properly [NLS]How to Install and use Alpha Zawgyi Keyboard [NLS]Myanmar Unicode Keyboards and Keyboard Layouts [NLS]Making Catagories in Blogger with Del.icio.us [Dathana]Making Catagories in Blogger only [NLS]Making Link Tracking and Page Load Counter [NLS]Making Menu Bar [Arloo]Del.icio.us Code for Sharing Music in Blog [Emotional Corner]Windows Media Player for Blog [Mg Hla]How to make Embedded EOT font [Dathana]Making Embedded EOT font [Mg Zeng]Zawgyi to Win Font Converter [Mg Hla]Win to Zawgyi Converter [Lil Master]Share your favourite post with Google Reader [Zero Topic]Making Favicon ( icon in address bar ) [NLS]Brilliant Buttons Maker [Mg Yoe]Online Photo Edting Tools [NLS]Best Freewares [NLS]Myanmar Blogs and Bloggers Directory [NLS]Myanmar Bloggers Community [Fat Punk]
ဘေလာ႔ဂ္ကုိ Back Up လုပ္နည္း
ဘေလာ႔ဂ္ကုိ Back Up လုပ္နည္း
Contributor: ဘုရင္႔ေနာင္
အခ်ိန္ကုန္ခံ၊ အပင္ပန္းခံ၊ ခါးေညာင္းခံ တင္ထား ေရးထားတဲ႕ မိမိရဲ႕ ပို႕စ္ေတြကို backup လုပ္ထားခ်င္သူမ်ား ေအာက္ပါနည္းေတြအတိုင္းလုပ္လို႕ ရေၾကာင္းရွာေတြ႕တာေလး ၿပန္လည္မွ်ေ၀ လိုက္ပါတယ္။ သိၿပီးသား လည္းၿဖစ္ ခ်င္ၿဖစ္မွာပါ။
http://blogname.blogspot.com/search?max-results=1000
blogname ေနရာမွာ မိမိဘေလာဂ႔္ နာမည္ကိုရိုက္ပါ။ ပို႕စ္ ၁၀၀၀ ထက္နည္းရင္ save လုပ္လို႕ရ တယ္လို႕ ဆိုထားပါ တယ္။ တစ္ေထာင္ ထက္ ေက်ာ္ရင္ေတာ႕ မေၿပာတက္ဘူး။ အေပၚက လိပ္စာအတိုင္း ရိုက္ထည္႔လိုက္ရင္ သင္ေရးခဲ႕သမွ် ပို႕စ္အားလံုးေပၚလာပါလိမ္႕မယ္။ ပထမ ဦးစြာ ပံုေတြကို သီးသန္႕ save လုပ္ဖို႕ firefox extension တခုၿဖစ္တဲ႕ DownThemAll ကိုသံုးၿပီး ပံုေတြကို download လုပ္ယူနိုင္ပါတယ္။ မိမိဖတ္ခ်င္တဲ႕ ဘေလာ႕ဂါတစ္ေယာက္ရဲ႕ ေရးခဲ႕သမွ် ပို႕စ္ေတြကို တစ္ခါတည္း ဖတ္ခ်င္ရင္လည္း အေပၚက လင္႕ခ္မွာ မိမိဖတ္မယ္႔ ဘေလာ႕ဂါရဲ႕ လိပ္စာကိုေၿပာင္း ထည္႕လိုက္ပါ။
ေနာက္တစ္ဆင္႕က ေရးထားတဲ႕ ပို႕စ္ေတြက စာေတြကုိ သီးသန္႕ save ဖို႕ ေအာက္က လင္႕ခ္ကို သြားပါ။
http://blogname.blogspot.com/feeds/posts/default?max-results=1000
XML feed ပါပဲ။ ပို႕စ္က စာေတြပဲ သီးသန္႕ေပၚလာတာကို save page as(Ctrl+S) လုပ္လိုက္ရံုပါပဲ။ comments ေတြကို သိမ္းဖို႕
http://blogname.blogspot.com/feeds/comments/default?max-results=1000
ၿဖစ္ပါတယ္။
Free Hostings For All
789mb.com
freehostia.com
100webspace.net
Bravenet.com
gwgaming.net
web1000.com
zeeblo.com
zendurl.com
http://www.t35.com/
http://www.leadhoster.com/
http://www.ipdz.com/
http://www.ifastnet.com/
http://www.hp-h.us/
http://php-net.us/
Blog List Widget For Blogger

Blogger In Draft မွာ ကြ်န္ေတာ္တို႔ အခု widget အသစ္တစ္ခုရႏိုင္ပါၿပီ။ ဒီတစ္ခုက ကိုယ့္ႏွစ္သက္တဲ့ဘေလာခ့္ေတြရဲ႕ လင့္ခ္ကို ဆိုဒ္ဘားမွာထည့္ေပးတာပါ။ Alphabetically အလုိက္ စီထားလို႔ရသလို update ၿဖစ္ေနတဲ့ ဘေလာခ့္ အလိုက္ပါစီလို႔ရပါတယ္။ Google Reader က Subscribe လုပ္ထားတဲ့ ဘေလာခ့္ေတြလည္း ထည့္ေပးလို႔ရပါတယ္။ ဘေလာ့ခ္လင့္ေတြကို random စီေအာင္လုပ္ထားလို႔လည္း ရပါတယ္။ Update ၿဖစ္ေနတဲ့ ဘေလာ့ခ္ေတြကို update ၿဖစ္တဲ့ date ပါတြဲၿပီးၿပေပးႏိုင္ပါတယ္။ ေနာက္ ဘေလာခ့္ေတြရဲ႕ Favicon လည္းၿပေပးႏိုင္ပါတယ္။ တကယ္ကို မိုက္ပါတယ္ ကြ်န္ေတာ္လည္း အခ်ိန္ရရင္ အဲဒါေလးေၿပာင္းထည့္ပါဦးမယ္။ သူ႔မွာ ပါတဲ့ feature ေတြက -
Adding a top of page icon link in blog
Adding a top of page icon link in blog
Contributor: CMS
Blog တုိင္းမွာ ထည့္သြင္းထားသင့္တဲ့ Link Icon တစ္ခုလို႔ ထင္ပါတယ္။ ကိုယ့္ဘေလာ့ရဲ႕ ပို႔စ္ေတြကို reader ေတြ ဖတ္ရင္း Blog Page ရဲ႕ ေအာက္ဆံုးကို ေရာက္သြားတဲ့အခါမွာ top of the page ကို ျပန္သြားႏုိင္ဖို႔အတြက္ ရည္ရြယ္ပါတယ္။ ကၽြန္ေတာ့္ Blog ရဲ႕ bottom-right hand corner မွာ ထည့္သြင္းထားတာကို ေတြ႔ျမင္ႏုိင္ပါတယ္။ ထည့္သြင္း အသံုးျပဳပံုကေတာ့ အရမ္း လြယ္ကူပါတယ္။ Blogger မွာ sign in လုပ္၊ layout page ကိုသြားၿပီး Add a page element ကို ေရြးရပါမယ္။ Element list ထဲကေန HTML/Javascript ကိုေရြးၿပီး ေအာက္ပါ coding ကို ထည့္သြင္းေပးလိုက္ရံုပါပဲ။
<a style="display:scroll;position:fixed;bottom:5px;right:5px;" href="#" title="Back to Top">
<img src="http://farm3.static.flickr.com/2112/2424600997_f0ef13d47b_o.gif"/></a>
ဘေလာ႔ဂ္ပုိ႔စ္ေလးမ်ားတြင္ Footnote ထည္႔နည္း
ကုိယ္ႏွစ္သက္တဲ႔ Site ေလးေတြကုိ ဒီလုိေစာင္႔ဖတ္မယ္...

ဘေလာ႔ဂ္တန္းပလိတ္မ်ားကုိ ခ်ဲ႔ျခင္း (၁)
အားလုံးပဲ မဂၤလာပါခင္ဗ်ာ.
(၂) Rounder Template မ်ားကုိ ခ်ဲ႔နည္း ဆုိျပီးေတာ႔ ျဖစ္ပါတယ္.

Saturday, April 23, 2016
ေမာက္တင္တာနဲ႕တင္တဲ့ ပုံေလးၾကီးးးးလာေစဖို႕...
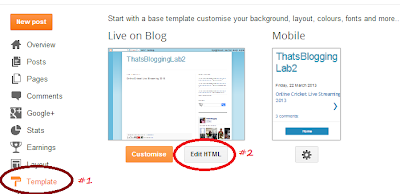
►2- DASHBOARD ကိုသြားလိုက္ပါ။
►3- LAYOUT ကိုကလစ္ပါ..။
►4- EDIT HTML ကို၀င္ပါ.. Process ကိုကလစ္ျပီးဆက္၀င္လုိက္ပါ။
►5- Ctrl+F အကူညီျဖင့္ ေပးထားတဲ့ ကုဒ္ကို ရွာလိုက္ပါ။
blogger မွာ တင္ထားတဲ့ Post တစ္ခုခ်င္းကို လူဘယ္ႏွစ္ေယာက္ဝင္ၾကည့္လဲ???

မိမိဘေလာ့ Title ဆိုတဲ့ ေခါင္းစဥ္ေလးကို ေဘလာ့ရဲ႕ အလယ္တည့္တည့္မွာ ထားၾကမယ္
<div align="left">ေခါင္းစဥ္ေရးရန္</div>
<div align="right">ေခါင္းစဥ္ေရးရန္</div>

ဘေလာ့မွာ စာတန္းအေျပးေလးနဲ႕ ေရးၾကမယ္...
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Page Elements
►4. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►5. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►6. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
Blogger Link Colour နဲ႕ Font Size ေတြကို အလြယ္တကူျပင္ၾကမယ္
အဲတာကေတာ့ လင့္ကာလာနဲ႕႕ အရြယ္အစားေတြကိုပါဘဲ.. ေသးရတာနဲ႕ ၾကီးးရတာနဲ႕ေပါ့..
ေနာက္...အေရာင္ကိုသေဘာမက်တာနဲ႕ ျဖစ္တတ္လို႕ပါ သည္နည္းေလးကို တင္ေပးလိုက္တာပါ
►1- Blogger Singin ၀င္လိုက္ပါ။
►2- Dashboard ကိုသြားလိုက္ပါ။
►3- Template ကိုကလစ္ပါ..။
►4- Edit Html ကို၀င္ပါ.. Process ကိုကလစ္ျပီးဆက္၀င္လုိက္ပါ။
►5- Ctrl+F (သို႕မဟုတ္) F3 အကူညီျဖင့္ ေပးထားတဲ့ ကုဒ္ကို ရွာလိုက္ပါ။
Blog ႏွင္႔ RSS Feed ျပႆ နာ
►2- Dashboard ကိုသြားလိုက္ပါ။
►3- Template ကိုကလစ္ပါ..။
►4- Edit Html ကို၀င္ပါ.. Process ကိုကလစ္ျပီးဆက္၀င္လုိက္ပါ။
►5- Ctrl+F (သို႕မဟုတ္) F3 အကူညီျဖင့္ ေပးထားတဲ့ ကုဒ္ကို ရွာလိုက္ပါ။
Feedburner ျပဳလုပ္နည္း
၂) ၿပီးလွ်င္ မိမိ ဘေလာ့ေရးသည့္ Gmail Account ျဖင့္ ၀င္ပါ။
၃) Burn a feed right this instant. Type your blog or feed address here: စာသားအကြက္တြင္ မိမိရဲ႕ ဘေလာ့ကုိ ႐ုိက္ထည့္ပါ။ ေအာက္တြင္ ျပသထားပါတယ္။

Subscribe to: Posts (Atom) ကို (RSS) ေျပာင္းခ်င္ရင္
Subscribe to: Posts (Atom) ကို (RSS) ေျပာင္းခ်င္ရင္
Posted by ဘေလာ့ခရီးသည္ - No comments | labels- Blog Feed/Rss, Blogger Widget
က်ေနာ္တို႕ဘေလာ့ Post ေအာက္မွာေတြ႕ၾကမယ္ထင္ပါတယ္။
Subscribe to: Posts (Atom) ဆိုတဲ့ဟာေလးကို Subscribe to: Posts (RSS)" ဆိုျပီးေျပာင္းခ်င္တဲ့
ဘေလာ့မိတ္ေဆြေတြရိွခဲ့ရင္ပါ၊ေအာက္မွာပံုနဲ႕တကြ Code
၁။Layout
၂။Edit HTML
ေအာက္က Code ကိုရွာပါ၊
<b:includable id='feedLinksBody' var='links'> <div class='feed-links'> <data:feedLinksMsg/> <b:loop values='data:links' var='f'> <a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a> </b:loop> </div> </b:includable>ေတြ႕ျပီဆိုရင္ေအာက္က Code ႏွင့္အစားထိုးေပးလိုက္ပါ။
<b:includable id='feedLinksBody' var='links'> <div class='feed-links'> <data:feedLinksMsg/> <b:loop values='data:links' var='f'> <a class='feed-link' expr:href='data:f.url + "?alt=rss"' type='application/rss+xml' target='_blank'><data:f.name/> (RSS)</a> </b:loop> </div> </b:includable>၄။Save Template ကိုႏိုပ္ပါ။ျပီးပါျပီ။။။
ခုလိုအားေပးတဲ့အတြက္ အထူးေက်းဇဴးတင္ပါေၾကာင္း ေျပာၾကားပါရေစ..ဘေလာ့ခရီးသည္မွ နည္းပညာမ်ားအား မည္သူမဆို လြတ္လပ္စြာ ကူးယူသုံးစြဲနိဳင္ပါတယ္.. ကြ်န္ေတာ္ ပိုင္ဆိုင္ေသာေနရာေလးမ်ားအား ဆက္လက္ လည္ပါတ္လိုပါက ***************************************
ဘေလာ့ခရီးသည္သို႕ { ဒီမွာ } သြားလိုက္ပါ
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ
Thursday, April 21, 2016
How To Creat Apk For Your Website 0r Blogs
How To Creat Apk For Your Website 0r Blogs
Posted by ဘေလာ့ခရီးသည္ - No comments | labels- Blogger Ebooks, ကိုယ္တိုင္ေရးPDF
မဂၤလာပါ သည္စာအုပ္ေလးကေတာ့ ဘေလာ့ကာမ်ားအတြက္ မိိမိတို႕ ဆိုဒ္အတြက္ ဖုန္းကေန ၾကည့္နိဳင္ဖို႕ APK ေလးဘယ္လိုေရးရမယ္ဆိုတာေလးကိုရွင္းျပထားတဲ႕စာအုပ္ေလးျဖစ္ပါတယ္..
ေအာက္မွာ ေဒါင္းယူေလ့လာနိဳ င္ပါတယ္..။
ဘေလာ့ခရီးသည္သို႕ { ဒီမွာ } သြားလိုက္ပါ
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ